下载地址: 转载请说明出处
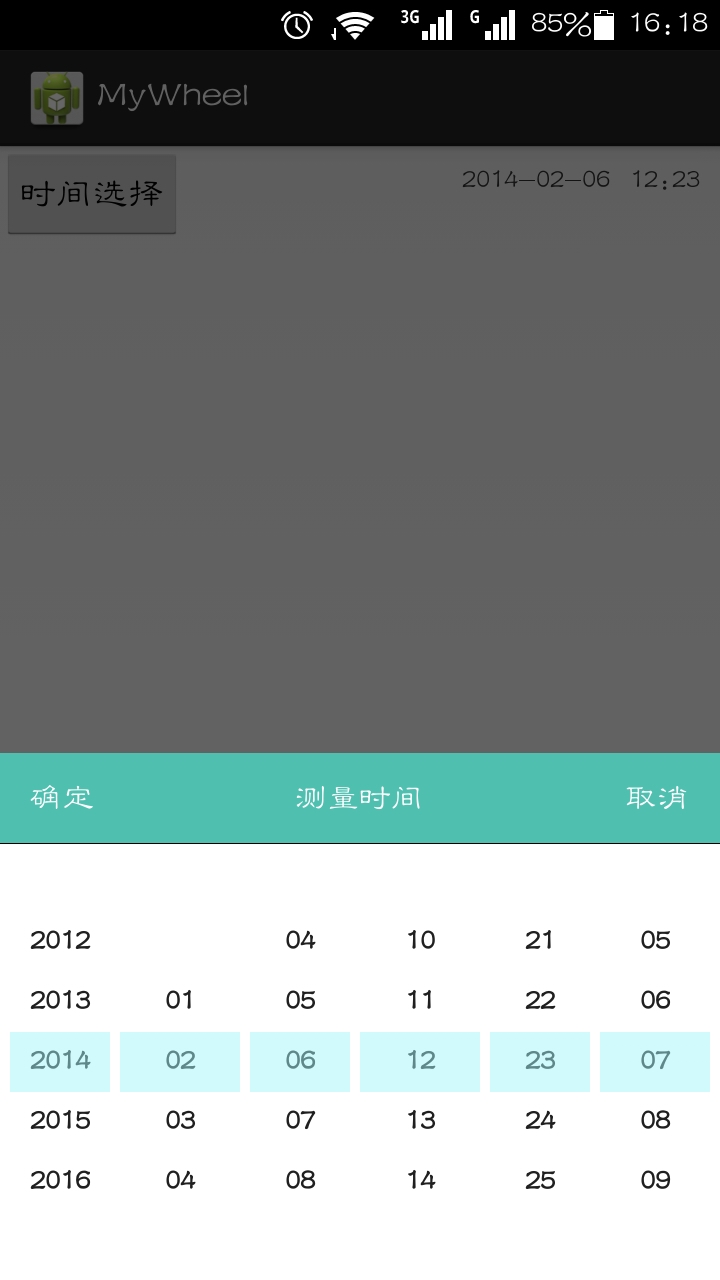
先上个效果图
第一步:先自己定义一个View
package com.wheel.widget;import java.util.LinkedList;import java.util.List;import java.util.logging.Level;import java.util.logging.Logger;import com.example.mywheel.R;import android.content.Context;import android.graphics.Canvas;import android.graphics.Paint;import android.graphics.Rect;import android.graphics.drawable.Drawable;import android.graphics.drawable.GradientDrawable;import android.graphics.drawable.GradientDrawable.Orientation;import android.os.Handler;import android.os.Message;import android.text.Layout;import android.text.StaticLayout;import android.text.TextPaint;import android.util.AttributeSet;import android.util.DisplayMetrics;import android.util.FloatMath;import android.view.GestureDetector;import android.view.GestureDetector.SimpleOnGestureListener;import android.view.MotionEvent;import android.view.View;import android.view.animation.Interpolator;import android.widget.Scroller;public class WheelView extends View { /** Scrolling duration */ private static final int SCROLLING_DURATION = 400; /** Minimum delta for scrolling */ private static final int MIN_DELTA_FOR_SCROLLING = 1; /** Current value & label text color */ public static int VALUE_TEXT_COLOR = 0xe0000000; /** Items text color */ private static final int ITEMS_TEXT_COLOR = 0xe0000000; /** Top and bottom shadows colors */ private static final int[] SHADOWS_COLORS = new int[] { 0x00000000, 0x00000000, 0x00000000 }; /** Additional items height (is added to standard text item height) */ private static final int ADDITIONAL_ITEM_HEIGHT = 15; /** Text size */ private static final int TEXT_SIZE = 15; /** Top and bottom items offset (to hide that) */ private static final int ITEM_OFFSET = TEXT_SIZE / 5; /** Additional width for items layout */ private static final int ADDITIONAL_ITEMS_SPACE = 10; /** Label offset */ private static final int LABEL_OFFSET = 8; /** Left and right padding value */ private static final int PADDING = 5; /** Default count of visible items */ private static final int DEF_VISIBLE_ITEMS = 5; // Wheel Values private WheelAdapter adapter = null; private int currentItem = 0; // Widths private int itemsWidth = 0; private int labelWidth = 0; // Count of visible items private int visibleItems = DEF_VISIBLE_ITEMS; // Item height private int itemHeight = 0; // Text paints private TextPaint itemsPaint; private TextPaint valuePaint; // Layouts private StaticLayout itemsLayout; private StaticLayout labelLayout; private StaticLayout valueLayout; // Label & background private String label; private Drawable centerDrawable; // Shadows drawables private GradientDrawable topShadow; private GradientDrawable bottomShadow; // Scrolling private boolean isScrollingPerformed; private int scrollingOffset; // Scrolling animation private GestureDetector gestureDetector; private Scroller scroller; private int lastScrollY; // Cyclic boolean isCyclic = true; // Listeners private List changingListeners = new LinkedList (); private List scrollingListeners = new LinkedList (); /** * Constructor */ public WheelView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); initData(context); } /** * Constructor */ public WheelView(Context context, AttributeSet attrs) { super(context, attrs); initData(context); } /** * Constructor */ public WheelView(Context context) { super(context); initData(context); } /** * Initializes class data * @param context the context */ private void initData(Context context) { gestureDetector = new GestureDetector(context, gestureListener); gestureDetector.setIsLongpressEnabled(false); scroller = new Scroller(context); } /** * Gets wheel adapter * @return the adapter */ public WheelAdapter getAdapter() { return adapter; } /** * Sets wheel adapter * @param adapter the new wheel adapter */ public void setAdapter(WheelAdapter adapter) { this.adapter = adapter; invalidateLayouts(); invalidate(); } /** * Set the the specified scrolling interpolator * @param interpolator the interpolator */ public void setInterpolator(Interpolator interpolator) { scroller.forceFinished(true); scroller = new Scroller(getContext(), interpolator); } /** * Gets count of visible items * * @return the count of visible items */ public int getVisibleItems() { return visibleItems; } /** * Sets count of visible items * * @param count * the new count */ public void setVisibleItems(int count) { visibleItems = count; invalidate(); } /** * Gets label * * @return the label */ public String getLabel() { return label; } /** * Sets label * * @param newLabel * the label to set */ public void setLabel(String newLabel) { if (label == null || !label.equals(newLabel)) { label = newLabel; labelLayout = null; invalidate(); } } /** * Adds wheel changing listener * @param listener the listener */ public void addChangingListener(OnWheelChangedListener listener) { changingListeners.add(listener); } /** * Removes wheel changing listener * @param listener the listener */ public void removeChangingListener(OnWheelChangedListener listener) { changingListeners.remove(listener); } /** * Notifies changing listeners * @param oldValue the old wheel value * @param newValue the new wheel value */ protected void notifyChangingListeners(int oldValue, int newValue) { for (OnWheelChangedListener listener : changingListeners) { listener.onChanged(this, oldValue, newValue); } } /** * Adds wheel scrolling listener * @param listener the listener */ public void addScrollingListener(OnWheelScrollListener listener) { scrollingListeners.add(listener); } /** * Removes wheel scrolling listener * @param listener the listener */ public void removeScrollingListener(OnWheelScrollListener listener) { scrollingListeners.remove(listener); } /** * Notifies listeners about starting scrolling */ protected void notifyScrollingListenersAboutStart() { for (OnWheelScrollListener listener : scrollingListeners) { listener.onScrollingStarted(this); } } /** * Notifies listeners about ending scrolling */ protected void notifyScrollingListenersAboutEnd() { for (OnWheelScrollListener listener : scrollingListeners) { listener.onScrollingFinished(this); } } /** * Gets current value * * @return the current value */ public int getCurrentItem() { return currentItem; } /** * Sets the current item. Does nothing when index is wrong. * * @param index the item index * @param animated the animation flag */ public void setCurrentItem(int index, boolean animated) { if (adapter == null || adapter.getItemsCount() == 0) { return; // throw? } if (index < 0 || index >= adapter.getItemsCount()) { if (isCyclic) { while (index < 0) { index += adapter.getItemsCount(); } index %= adapter.getItemsCount(); } else{ return; // throw? } } if (index != currentItem) { if (animated) { scroll(index - currentItem, SCROLLING_DURATION); } else { invalidateLayouts(); int old = currentItem; currentItem = index; notifyChangingListeners(old, currentItem); invalidate(); } } } /** * Sets the current item w/o animation. Does nothing when index is wrong. * * @param index the item index */ public void setCurrentItem(int index) { setCurrentItem(index, false); } /** * Tests if wheel is cyclic. That means before the 1st item there is shown the last one * @return true if wheel is cyclic */ public boolean isCyclic() { return isCyclic; } /** * Set wheel cyclic flag * @param isCyclic the flag to set */ public void setCyclic(boolean isCyclic) { this.isCyclic = isCyclic; invalidate(); invalidateLayouts(); } /** * Invalidates layouts */ private void invalidateLayouts() { itemsLayout = null; valueLayout = null; scrollingOffset = 0; } /** * Initializes resources */ private void initResourcesIfNecessary() { DisplayMetrics dm = this.getResources().getDisplayMetrics(); int textsize = (int) (TEXT_SIZE* dm.density); if (itemsPaint == null) { itemsPaint = new TextPaint(Paint.ANTI_ALIAS_FLAG | Paint.FAKE_BOLD_TEXT_FLAG); itemsPaint.density = getResources().getDisplayMetrics().density; itemsPaint.setTextSize(textsize); } if (valuePaint == null) { valuePaint = new TextPaint(Paint.ANTI_ALIAS_FLAG | Paint.FAKE_BOLD_TEXT_FLAG | Paint.DITHER_FLAG); //valuePaint.density = getResources().getDisplayMetrics().density; valuePaint.setTextSize(textsize); valuePaint.setShadowLayer(0.1f, 0, 0.1f, 0xFFC0C0C0); } if (centerDrawable == null) { centerDrawable = getContext().getResources().getDrawable(R.drawable.wheel_val); } if (topShadow == null) { topShadow = new GradientDrawable(Orientation.TOP_BOTTOM, SHADOWS_COLORS); } if (bottomShadow == null) { bottomShadow = new GradientDrawable(Orientation.BOTTOM_TOP, SHADOWS_COLORS); } setBackgroundResource(R.drawable.wheel_bg); } /** * Calculates desired height for layout * * @param layout * the source layout * @return the desired layout height */ private int getDesiredHeight(Layout layout) { if (layout == null) { return 0; } DisplayMetrics dm = this.getResources().getDisplayMetrics(); int height = (int) (ADDITIONAL_ITEM_HEIGHT* dm.density); int desired = getItemHeight() * visibleItems - ITEM_OFFSET * 2 - height; // Check against our minimum height desired = Math.max(desired, getSuggestedMinimumHeight()); return desired; } /** * Returns text item by index * @param index the item index * @return the item or null */ private String getTextItem(int index) { if (adapter == null || adapter.getItemsCount() == 0) { return null; } int count = adapter.getItemsCount(); if ((index < 0 || index >= count) && !isCyclic) { return null; } else { while (index < 0) { index = count + index; } } index %= count; return adapter.getItem(index); } /** * Builds text depending on current value * * @param useCurrentValue * @return the text */ private String buildText(boolean useCurrentValue) { StringBuilder itemsText = new StringBuilder(); int addItems = visibleItems / 2 + 1; for (int i = currentItem - addItems; i <= currentItem + addItems; i++) { if (useCurrentValue || i != currentItem) { String text = getTextItem(i); if (text != null) { itemsText.append(text); } } if (i < currentItem + addItems) { itemsText.append("\n"); } } return itemsText.toString(); } /** * Returns the max item length that can be present * @return the max length */ private int getMaxTextLength() { WheelAdapter adapter = getAdapter(); if (adapter == null) { return 0; } int adapterLength = adapter.getMaximumLength(); if (adapterLength > 0) { return adapterLength; } String maxText = null; int addItems = visibleItems / 2; for (int i = Math.max(currentItem - addItems, 0); i < Math.min(currentItem + visibleItems, adapter.getItemsCount()); i++) { String text = adapter.getItem(i); if (text != null && (maxText == null || maxText.length() < text.length())) { maxText = text; } } return maxText != null ? maxText.length() : 0; } /** * Returns height of wheel item * @return the item height */ private int getItemHeight() { if (itemHeight != 0) { return itemHeight; } else if (itemsLayout != null && itemsLayout.getLineCount() > 2) { itemHeight = itemsLayout.getLineTop(2) - itemsLayout.getLineTop(1); return itemHeight; } return getHeight() / visibleItems; } /** * Calculates control width and creates text layouts * @param widthSize the input layout width * @param mode the layout mode * @return the calculated control width */ private int calculateLayoutWidth(int widthSize, int mode) { initResourcesIfNecessary(); int width = widthSize; int maxLength = getMaxTextLength(); if (maxLength > 0) { float textWidth = FloatMath.ceil(Layout.getDesiredWidth("0", itemsPaint)); itemsWidth = (int) (maxLength * textWidth); } else { itemsWidth = 0; } itemsWidth += ADDITIONAL_ITEMS_SPACE; // make it some more labelWidth = 0; if (label != null && label.length() > 0) { labelWidth = (int) FloatMath.ceil(Layout.getDesiredWidth(label, valuePaint)); } boolean recalculate = false; if (mode == MeasureSpec.EXACTLY) { width = widthSize; recalculate = true; } else { width = itemsWidth + labelWidth + 2 * PADDING; if (labelWidth > 0) { width += LABEL_OFFSET; } // Check against our minimum width width = Math.max(width, getSuggestedMinimumWidth()); if (mode == MeasureSpec.AT_MOST && widthSize < width) { width = widthSize; recalculate = true; } } if (recalculate) { // recalculate width int pureWidth = width - LABEL_OFFSET - 2 * PADDING; if (pureWidth <= 0) { itemsWidth = labelWidth = 0; } if (labelWidth > 0) { double newWidthItems = (double) itemsWidth * pureWidth / (itemsWidth + labelWidth); itemsWidth = (int) newWidthItems; labelWidth = pureWidth - itemsWidth; } else { itemsWidth = pureWidth + LABEL_OFFSET; // no label } } if (itemsWidth > 0) { createLayouts(itemsWidth, labelWidth); } return width; } /** * Creates layouts * @param widthItems width of items layout * @param widthLabel width of label layout */ private void createLayouts(int widthItems, int widthLabel) { DisplayMetrics dm = this.getResources().getDisplayMetrics(); int height = (int) (ADDITIONAL_ITEM_HEIGHT* dm.density); if (itemsLayout == null || itemsLayout.getWidth() > widthItems) { itemsLayout = new StaticLayout(buildText(isScrollingPerformed), itemsPaint, widthItems, widthLabel > 0 ? Layout.Alignment.ALIGN_OPPOSITE : Layout.Alignment.ALIGN_CENTER, 1, height, false); } else { itemsLayout.increaseWidthTo(widthItems); } if (!isScrollingPerformed && (valueLayout == null || valueLayout.getWidth() > widthItems)) { String text = getAdapter() != null ? getAdapter().getItem(currentItem) : null; valueLayout = new StaticLayout(text != null ? text : "", valuePaint, widthItems, widthLabel > 0 ?
Layout.Alignment.ALIGN_OPPOSITE : Layout.Alignment.ALIGN_CENTER, 1, height, false); } else if (isScrollingPerformed) { valueLayout = null; } else { valueLayout.increaseWidthTo(widthItems); } if (widthLabel > 0) { if (labelLayout == null || labelLayout.getWidth() > widthLabel) { labelLayout = new StaticLayout(label, valuePaint, widthLabel, Layout.Alignment.ALIGN_NORMAL, 1, height, false); } else { labelLayout.increaseWidthTo(widthLabel); } } } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { int widthMode = MeasureSpec.getMode(widthMeasureSpec); int heightMode = MeasureSpec.getMode(heightMeasureSpec); int widthSize = MeasureSpec.getSize(widthMeasureSpec); int heightSize = MeasureSpec.getSize(heightMeasureSpec); int width = calculateLayoutWidth(widthSize, widthMode); int height; if (heightMode == MeasureSpec.EXACTLY) { height = heightSize; } else { height = getDesiredHeight(itemsLayout); if (heightMode == MeasureSpec.AT_MOST) { height = Math.min(height, heightSize); } } setMeasuredDimension(width, height); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); if (itemsLayout == null) { if (itemsWidth == 0) { calculateLayoutWidth(getWidth(), MeasureSpec.EXACTLY); } else { createLayouts(itemsWidth, labelWidth); } } if (itemsWidth > 0) { canvas.save(); // Skip padding space and hide a part of top and bottom items canvas.translate(PADDING, -ITEM_OFFSET); drawItems(canvas); drawValue(canvas); canvas.restore(); } drawCenterRect(canvas); drawShadows(canvas); } /** * Draws shadows on top and bottom of control * @param canvas the canvas for drawing */ private void drawShadows(Canvas canvas) { topShadow.setBounds(0, 0, getWidth(), getHeight() / visibleItems); topShadow.draw(canvas); bottomShadow.setBounds(0, getHeight() - getHeight() / visibleItems, getWidth(), getHeight()); bottomShadow.draw(canvas); } /** * Draws value and label layout * @param canvas the canvas for drawing */ private void drawValue(Canvas canvas) { valuePaint.setColor(VALUE_TEXT_COLOR); valuePaint.drawableState = getDrawableState(); Rect bounds = new Rect(); itemsLayout.getLineBounds(visibleItems / 2, bounds); // draw label if (labelLayout != null) { canvas.save(); canvas.translate(itemsLayout.getWidth() + LABEL_OFFSET, bounds.top); labelLayout.draw(canvas); canvas.restore(); } // draw current value if (valueLayout != null) { canvas.save(); canvas.translate(0, bounds.top + scrollingOffset); valueLayout.draw(canvas); canvas.restore(); } } /** * Draws items * @param canvas the canvas for drawing */ private void drawItems(Canvas canvas) { canvas.save(); int top = itemsLayout.getLineTop(1); canvas.translate(0, - top + scrollingOffset); Logger.getLogger(WheelView.class.getName()).log(Level.WARNING, ".....top....>>"+top); Logger.getLogger(WheelView.class.getName()).log(Level.WARNING, "....scrollingOffset...>>"+scrollingOffset); itemsPaint.setColor(ITEMS_TEXT_COLOR); itemsPaint.drawableState = getDrawableState(); itemsLayout.draw(canvas); canvas.restore(); } /** * Draws rect for current value * @param canvas the canvas for drawing */ private void drawCenterRect(Canvas canvas) { int center = getHeight() / 2; int offset = getItemHeight() / 2; centerDrawable.setBounds(0, center - offset, getWidth(), center + offset); centerDrawable.draw(canvas); } @Override public boolean onTouchEvent(MotionEvent event) { WheelAdapter adapter = getAdapter(); if (adapter == null) { return true; } if (!gestureDetector.onTouchEvent(event) && event.getAction() == MotionEvent.ACTION_UP) { justify(); } return true; } /** * Scrolls the wheel * @param delta the scrolling value */ private void doScroll(int delta) { scrollingOffset += delta; int count = scrollingOffset / getItemHeight(); int pos = currentItem - count; if (isCyclic && adapter.getItemsCount() > 0) { // fix position by rotating while (pos < 0) { pos += adapter.getItemsCount(); } pos %= adapter.getItemsCount(); } else if (isScrollingPerformed) { // if (pos < 0) { count = currentItem; pos = 0; } else if (pos >= adapter.getItemsCount()) { count = currentItem - adapter.getItemsCount() + 1; pos = adapter.getItemsCount() - 1; } } else { // fix position pos = Math.max(pos, 0); pos = Math.min(pos, adapter.getItemsCount() - 1); } int offset = scrollingOffset; if (pos != currentItem) { setCurrentItem(pos, false); } else { invalidate(); } // update offset scrollingOffset = offset - count * getItemHeight(); if (scrollingOffset > getHeight()) { scrollingOffset = scrollingOffset % getHeight() + getHeight(); } } // gesture listener private SimpleOnGestureListener gestureListener = new SimpleOnGestureListener() { public boolean onDown(MotionEvent e) { if (isScrollingPerformed) { scroller.forceFinished(true); clearMessages(); return true; } return false; } public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) { startScrolling(); doScroll((int)-distanceY); return true; } public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) { lastScrollY = currentItem * getItemHeight() + scrollingOffset; int maxY = isCyclic ? 0x7FFFFFFF : adapter.getItemsCount() * getItemHeight(); int minY = isCyclic ? -maxY : 0; scroller.fling(0, lastScrollY, 0, (int) -velocityY / 2, 0, 0, minY, maxY); setNextMessage(MESSAGE_SCROLL); return true; } }; // Messages private final int MESSAGE_SCROLL = 0; private final int MESSAGE_JUSTIFY = 1; /** * Set next message to queue. Clears queue before. * * @param message the message to set */ private void setNextMessage(int message) { clearMessages(); animationHandler.sendEmptyMessage(message); } /** * Clears messages from queue */ private void clearMessages() { animationHandler.removeMessages(MESSAGE_SCROLL); animationHandler.removeMessages(MESSAGE_JUSTIFY); } // animation handler private Handler animationHandler = new Handler() { public void handleMessage(Message msg) { scroller.computeScrollOffset(); int currY = scroller.getCurrY(); int delta = lastScrollY - currY; lastScrollY = currY; if (delta != 0) { doScroll(delta); } // scrolling is not finished when it comes to final Y // so, finish it manually if (Math.abs(currY - scroller.getFinalY()) < MIN_DELTA_FOR_SCROLLING) { currY = scroller.getFinalY(); scroller.forceFinished(true); } if (!scroller.isFinished()) { animationHandler.sendEmptyMessage(msg.what); } else if (msg.what == MESSAGE_SCROLL) { justify(); } else { finishScrolling(); } } }; /** * Justifies wheel */ private void justify() { if (adapter == null) { return; } lastScrollY = 0; int offset = scrollingOffset; int itemHeight = getItemHeight(); boolean needToIncrease = offset > 0 ?
currentItem < adapter.getItemsCount() : currentItem > 0; if ((isCyclic || needToIncrease) && Math.abs((float) offset) > (float) itemHeight / 2) { if (offset < 0) offset += itemHeight + MIN_DELTA_FOR_SCROLLING; else offset -= itemHeight + MIN_DELTA_FOR_SCROLLING; } if (Math.abs(offset) > MIN_DELTA_FOR_SCROLLING) { scroller.startScroll(0, 0, 0, offset, SCROLLING_DURATION); setNextMessage(MESSAGE_JUSTIFY); } else { finishScrolling(); } } /** * Starts scrolling */ private void startScrolling() { if (!isScrollingPerformed) { isScrollingPerformed = true; notifyScrollingListenersAboutStart(); } } /** * Finishes scrolling */ void finishScrolling() { if (isScrollingPerformed) { notifyScrollingListenersAboutEnd(); isScrollingPerformed = false; } invalidateLayouts(); invalidate(); } /** * Scroll the wheel * @param itemsToSkip items to scroll * @param time scrolling duration */ public void scroll(int itemsToScroll, int time) { scroller.forceFinished(true); lastScrollY = scrollingOffset; int offset = itemsToScroll * getItemHeight(); scroller.startScroll(0, lastScrollY, 0, offset - lastScrollY, time); setNextMessage(MESSAGE_SCROLL); startScrolling(); } public int getScroolingOffset(){ return scrollingOffset; } }
里面能够改动字体大小颜色 间距等等第二步,创建一个适配器
package com.wheel.widget;/** * Numeric Wheel adapter. */public class NumericWheelAdapter implements WheelAdapter { /** The default min value */ public static final int DEFAULT_MAX_VALUE = 9; /** The default max value */ private static final int DEFAULT_MIN_VALUE = 0; // Values private int minValue; private int maxValue; // Values private double minValue1; private double maxValue1; // format private String format; private String values = null; private String data[] = new String[215]; /** * Constructor * * @param minValue * the wheel min value * @param maxValue * the wheel max value */ public NumericWheelAdapter(int minValue, int maxValue) { this.minValue = minValue; this.maxValue = maxValue; } /** * Constructor * * @param minValue * the wheel min value * @param maxValue * the wheel max value * @param format * the format string */ public NumericWheelAdapter(int minValue, int maxValue, String format) { this.minValue = minValue; this.maxValue = maxValue; this.format = format; } public String getItem(int index) { if (index >= 0 && index < getItemsCount()) { int value = minValue + index; values = (format != null ? String.format(format, value) : Integer .toString(value)); setValue(values); return values; } return null; } // 杩斿洖褰撳墠閫変腑鐨勫? public String getValues() { return values; } public void setValue(String value) { this.values = value; } public int getItemsCount() { return maxValue - minValue + 1; } // 得到最大项目长度。它是用来确定轮宽度。 // 假设返回1,将使用默认轮宽度 public int getMaximumLength() { int max = Math.max(Math.abs(maxValue), Math.abs(minValue)); int maxLen = Integer.toString(max).length(); if (minValue < 0) { maxLen++; } return maxValue - minValue + 1; }} 第三步:布局文件 第四步 : 自己定义一个dialog
package com.wheel.view;import java.util.Arrays;import java.util.Calendar;import java.util.List;import android.app.Dialog;import android.content.Context;import android.os.Bundle;import android.util.Log;import android.view.View;import android.view.Window;import android.widget.Button;import android.widget.LinearLayout;import android.widget.LinearLayout.LayoutParams;import android.widget.TextView;import com.example.mywheel.R;import com.wheel.widget.NumericWheelAdapter;import com.wheel.widget.OnWheelChangedListener;import com.wheel.widget.WheelView;/** * 日期选择�? * * @author Administrator * */public class BirthDateDialog extends Dialog implements android.view.View.OnClickListener { /** * 自己定义Dialog监听�? */ public interface PriorityListener { /** * 回调函数,用于在Dialog的监听事件触发后刷新Activity的UI显示 */ public void refreshPriorityUI(String year, String month, String day, String hours, String mins); } private PriorityListener lis; private boolean scrolling = false; private Context context = null; public Button softInfo = null; public Button softInfoButton = null; private NumericWheelAdapter year_adapter = null; private NumericWheelAdapter month_adapter = null; private NumericWheelAdapter day_adapter = null; private NumericWheelAdapter hours_adapter = null; private NumericWheelAdapter mins_adapter = null; private NumericWheelAdapter seconds_adapter = null; private Button btn_sure = null; private Button btn_cancel = null; private int curYear = 0; private int curMonth = 0; private int curDay = 0; private int hours = 0; private int mins = 0; private int seconds = 0; private WheelView monthview = null; private WheelView yearview = null; private WheelView dayview = null; private WheelView hoursview = null; private WheelView minsview = null; private WheelView secondsview = null; private static int theme = R.style.myDialog;// 主题 private LinearLayout date_layout; private int width, height;// 对话框宽高 private TextView title_tv; private String title; public BirthDateDialog(final Context context, final PriorityListener listener, int currentyear, int currentmonth, int currentday, int hours, int mins, int seconds, int width, int height, String title) { super(context, theme); this.context = context; lis = listener; this.curYear = currentyear; this.curMonth = currentmonth; this.curDay = currentday; this.width = width; this.title = title; this.hours = hours; this.mins = mins; this.height = height; this.seconds = seconds; } @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); setContentView(R.layout.date_select_wheel); btn_sure = (Button) findViewById(R.id.confirm_btn); btn_sure.setOnClickListener(this); btn_cancel = (Button) findViewById(R.id.cancel_btn); btn_cancel.setOnClickListener(this); date_layout = (LinearLayout) findViewById(R.id.date_selelct_layout); LayoutParams lparams_hours = new LayoutParams(width, height / 3 + 10); date_layout.setLayoutParams(lparams_hours); title_tv = (TextView) findViewById(R.id.diaolog_title_tv); title_tv.setText(title); yearview = (WheelView) findViewById(R.id.year); monthview = (WheelView) findViewById(R.id.month); dayview = (WheelView) findViewById(R.id.day); hoursview = (WheelView) findViewById(R.id.hours); minsview = (WheelView) findViewById(R.id.mins); secondsview = (WheelView) findViewById(R.id.seconds); OnWheelChangedListener listener = new OnWheelChangedListener() { public void onChanged(WheelView wheel, int oldValue, int newValue) { if (!scrolling) { updateDays(yearview, monthview, dayview); } } }; monthview.addChangingListener(listener); yearview.addChangingListener(listener); Calendar calendar = Calendar.getInstance(); if (this.curYear == 0 || this.curMonth == 0) { curYear = calendar.get(Calendar.YEAR); curMonth = calendar.get(Calendar.MONTH) + 1; curDay = calendar.get(Calendar.DAY_OF_MONTH); } // 初始化数�?�?
year_adapter = new NumericWheelAdapter(1900, 2100); yearview.setAdapter(year_adapter); int cc = curYear - 1900;// 按下标来�? yearview.setCurrentItem(cc);// 传�?过去的是下标 yearview.setVisibleItems(5); month_adapter = new NumericWheelAdapter(1, 12, "%02d"); monthview.setAdapter(month_adapter); monthview.setCurrentItem(curMonth - 1); monthview.setCyclic(false); monthview.setVisibleItems(5); updateDays(yearview, monthview, dayview); dayview.setCyclic(false); dayview.setVisibleItems(5); hours_adapter = new NumericWheelAdapter(0, 23, "%02d"); hoursview.setAdapter(hours_adapter); hoursview.setCurrentItem(hours); hoursview.setCyclic(false); hoursview.setVisibleItems(5); mins_adapter = new NumericWheelAdapter(0, 59, "%02d"); minsview.setAdapter(mins_adapter); minsview.setCurrentItem(mins); minsview.setCyclic(false); minsview.setVisibleItems(5); seconds_adapter = new NumericWheelAdapter(0, 59, "%02d"); secondsview.setAdapter(seconds_adapter); secondsview.setCurrentItem(seconds); secondsview.setCyclic(false); secondsview.setVisibleItems(5); } /** * 依据年份和月份来更新日期 */ private void updateDays(WheelView year, WheelView month, WheelView day) { // 加入大小月月份并将其转换为list,方便之后的判�? String[] months_big = { "1", "3", "5", "7", "8", "10", "12" }; String[] months_little = { "4", "6", "9", "11" }; final List<String> list_big = Arrays.asList(months_big); final List<String> list_little = Arrays.asList(months_little); int year_num = year.getCurrentItem() + 1900; // 推断大小月及是否闰年,用来确定"�?的数�? if (list_big.contains(String.valueOf(month.getCurrentItem() + 1))) { day_adapter = new NumericWheelAdapter(1, 31, "%02d"); } else if (list_little .contains(String.valueOf(month.getCurrentItem() + 1))) { day_adapter = new NumericWheelAdapter(1, 30, "%02d"); } else { if ((year_num % 4 == 0 && year_num % 100 != 0) || year_num % 400 == 0) day_adapter = new NumericWheelAdapter(1, 29, "%02d"); else day_adapter = new NumericWheelAdapter(1, 28, "%02d"); } dayview.setAdapter(day_adapter); dayview.setCurrentItem(curDay - 1); } public BirthDateDialog(Context context, PriorityListener listener) { super(context, theme); this.context = context; } public BirthDateDialog(Context context, String birthDate) { super(context, theme); this.context = context; } @Override public void onClick(View v) { switch (v.getId()) { case R.id.confirm_btn: lis.refreshPriorityUI(year_adapter.getValues(), month_adapter.getValues(), day_adapter.getValues(), hours_adapter.getValues(), mins_adapter.getValues()); this.dismiss(); break; case R.id.cancel_btn: this.dismiss(); break; default: break; } } @Override public void dismiss() { super.dismiss(); } @Override protected void onStop() { super.onStop(); } }
第五步:dialog样式 在底部// 时间 public void getDate() { DisplayMetrics dm = new DisplayMetrics(); this.getWindowManager().getDefaultDisplay().getMetrics(dm); int width = dm.widthPixels; int height = dm.heightPixels; String curDate = date_tv.getText().toString(); int[] date = getYMDArray(curDate, "-"); int[] time = getYMDArray(time_tv.getText().toString(), ":"); BirthDateDialog birthDiolog = new BirthDateDialog(this, new PriorityListener() { @Override public void refreshPriorityUI(String year, String month, String day, String hours, String mins) { date_tv.setText(year + "-" + month + "-" + day); time_tv.setText(hours + ":" + mins); } }, date[0], date[1], date[2], time[0], time[1], time[2], width, height, "測量时间"); Window window = birthDiolog.getWindow(); window.setGravity(Gravity.BOTTOM); // 此处能够设置dialog显示的位置 window.setWindowAnimations(R.style.dialogstyle); // 加入动画 birthDiolog.setCancelable(true); birthDiolog.show(); } 以上就是关键代码。待会会把整个项目贴上来 有不足之处 请多多谅解